Setelah mempelajari tentang apa itu HTML di tutorial sebelumnya yang membahas pengertian HTML dan penerapannya dalam pembuatan website, sekarang kita akan bahas HTML editor yang memudahkan kita untuk mengetik tag - tag HTML.
Mengetik HTML dengan HTML Editor
Website bisa dibuat dan dimodifikasi menggunakan HTML editor atau yang sering disebut code editor oleh kebanyakan para programmer. Code editor adalah aplikasi, software atau sebut saja alat yang kita gunakan untuk mengetik tag - tag HTML.
Karena tutorial ini saya buat cenderung untuk Anda yang masih pemula, maka saya sarankan untuk menggunakan notepad saja terlebih dahulu. Kenapa? Karena menggunakan notepad dengan tampilan yang simple dapat membantu Anda belajar HTML dengan cepat.
Selain itu Anda tidak perlu repot - repot untuk instal karena sudah tersedia (built-in) di laptop Anda masing - masing.
Selain itu Anda tidak perlu repot - repot untuk instal karena sudah tersedia (built-in) di laptop Anda masing - masing.
Step 1: Buka Notepad (Windows)
Windows 8 - Windows 10
1. Buka Start Screen (simbol windows yang terletak di pojok kiri bawah)
2. Lalu ketik Notepad
Windows 7 kebawah
1. Buka Start > Apllication > Notepad
Step 1: Buka TextEdit (Mac)
1. Buka Finder > Application > TextEdit
Ubah sedikit aturannya supaya bisa menyimpan file dengan benar. Di Preferences > Format > pilih "Plain Text"
Kemudian, dibawah tulisan "Open and Save" dan cetang pada tulisan "Ignore rich text commands in HTML files".
Setelah itu buka jendela baru (new window) untuk mengetik tag - tag HTML.
Step 2: Mengetik Beberapa Tag HTML
Berikut ini tag - tag HTML sederhana yang saya buat untuk Anda, jadi silahkan di ketik di code editor yang Anda gunakan ya.
Step 3: Simpan Menjadi File HTML
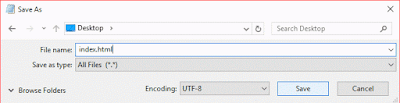
Setelah Anda selesai menulis syntax HTML tadi, sekarang coba simpan filenya. Pilih File > Save As di menu notepad.
Beri nama index.html pada file tersebut dan jangan lupa pilih encoding-nya menggunakan UTF-8 (ini format yang biasa digunakan untuk HTML)
Penting ! Tadi kita beri nama file "index.html". Anda bisa menggunakan htm atau html sebagai extensi filenya. Tidak ada perbedaan, tapi saya sarankan menggunakan html karena extensi ini yang sering digunakan. Oke?
Step 4: Lihat Halaman HTML di Browser
Setelah tadi sudah berhasil Anda simpan, sekarang coba buka file index.html. Anda bisa langsung double click file itu atau klik kanan dan pilih open with lalu pilih browser.
Jika berhasil, maka hasilnya kurang lebih akan seperti ini ya.
Oke kalau hasilnya sudah sesuai dengan gambar diatas, Anda sudah selesai mempelajari HTML Editor dengan baik. Ayo lanjutkan ke tutorial selanjutnya yang membahas dasar - dasar pengetikan HTML dan apa saja yang harus diperhatikan ketika mengetik tag - tag HTML yang saya tulis di pembahasan HTML Dasar.



Silahkan berkomentar yang sesuai dengan topik. Komentar yang berisi link aktif dan hal - hal yang mengandung unsur p*rn*gr*f*, h*ck, sara dan j*di tidak akan ditampilkan.
EmoticonEmoticon